이클립스를 에서 BUILD_PATH를 변경해서 사용하자.
- 왜? 자바 API 코드를 보고 싶으니까..
그리고 Java API Docs(도움말) 설정하는 방법도 알아보도록 하자.
-왜? 도움말을 한글 도움말로 설정도 할수 있고 외부라이브러리 도움말도 볼수 있게 할수 있으니까.
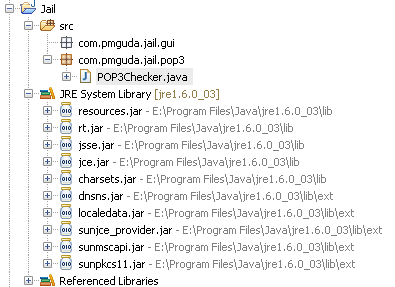
일단 설정을 위해 이클립스 프로젝트 구조를 보도록 하자.
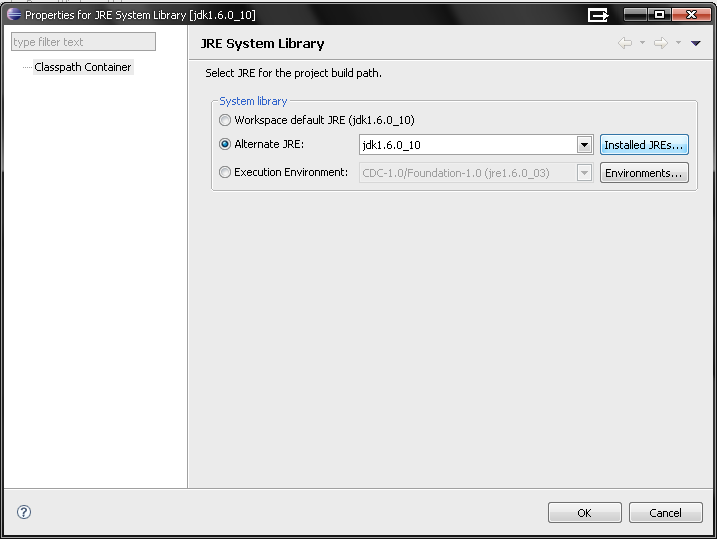
일단 설정을 위해 주의깊게 봐야할 것은 JRE System Libray[jre1.6.0_03] 이부분이다.
일단 어느 부분때문에 설정을 하면 더 편리한지 이유나 알아보고 설정하자.
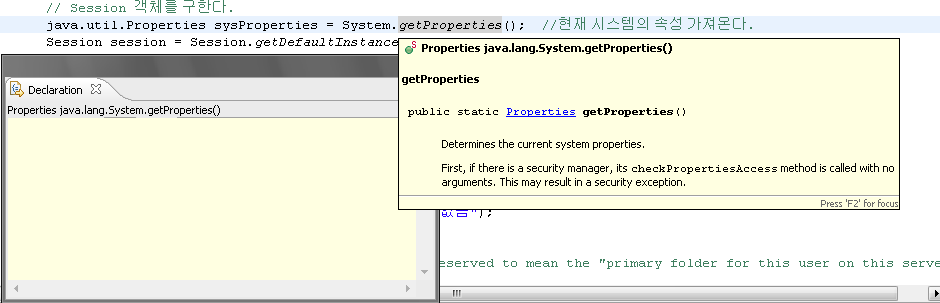
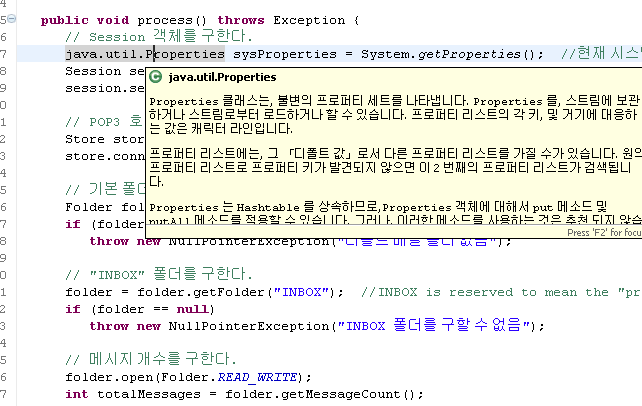
왼쪽은 Declaration 뷰의 모습이고 오른쪽에 떠있는 것은 Java API Docs (이하 도움말이라 칭하자) 의
출력 상태를 보여준것이다.
기본적으로 Java 에서 지원하는 클래스의 메소드의 도움말은 영문 도움말이 뜰것이고 Declaration은 볼수가 없다.
아.. 굳이 내가 영어가 약하기 때문에 한글로 된 도움말이 필요한게 아니다. ㅡㅡ;
단지 도움말이 한글로 떳으면 바랄 뿐이고 자바의 클래스나 메소드의 소스 코드를 볼수 있길 바랄 뿐이다.
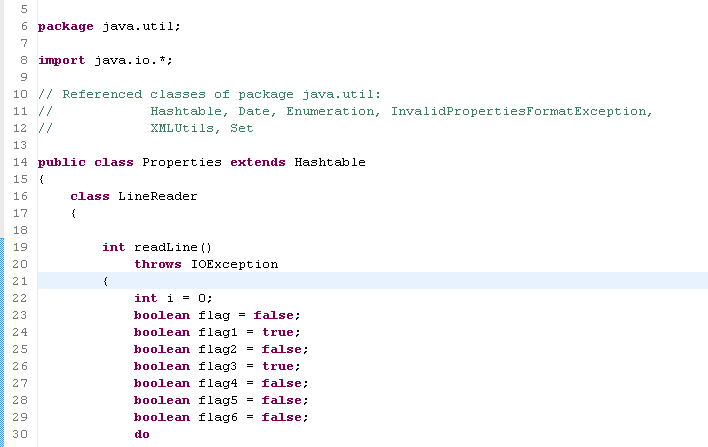
원하는 메소드를 클릭하고 F3 을 눌러 소스코드를 한번 보라..
소스코드 대신 다른 것이 나온다. 소스코드를 찾을수 없다는 것이다.
소스코드를 보기 위해서는 먼저 플러그인을 추가해 줘야 한다.
방법1. 플러그인 추가.
<자바디컴파일러 추가부분 09년 1월 6일 >
http://www.pmguda.com/276 (Jad Decompiler 사용법)
이클립스 디컴파일러인 JAD를 설치하는 방법입니다.
이클립스로 개발을하다보면 F3버튼으로 열심히 따라가는 경우가생깁니다.
그러다 라이브러리로 묶여있는 클래스파일들을 로딩하게되면 읽긴읽되 내용을 분석하지못하죠~
그래서 디컴파일러 ~ 컴파일한클래스파일을 다시 자바파일로 보여주는 도구를 설치하게되면
클래스파일도 자바파일처럼 열수있게됩니다^^~
우선 jad.exe, jadclipse_3.1.0.jar를 다운로드 합니다.
jad.exe파일은 이클립스 폴더에 jadclipse_3.1.0.jar파일은 플러그인 폴더에 카피합니다.
window->preference->general->editors->file assosiationsd에서 *.class선택후
하단의 JadClipse Class File Viewr 를 선택후 default 를 선택합니다.
window->preference->java->JadClipse를 선택한후 ignore existing source를 체크해줍니다.
이렇게하시고 이클립스를 실행시키시면 *.class파일을 찾아갈경우 자동으로 디컴파일해줍니다~
http://sourceforge.net/projects/jadclipse
</자바디컴파일러>
방법2. JDK 설정
JRE System Libray[jre1.6.0_03] 이부분 문제인 것이다. JRE에는 소스코드가 포함되어 있지 않기 때문
Java Runtime Environment 이기 때문에 실행만을 위한 것이기 때문이다.
build path 를 JRE 가 아닌 JDK로 바꿔주면 된다. JRE 와 JDK 의 차이는 모두다 알고 있을꺼라 생각한다.^^
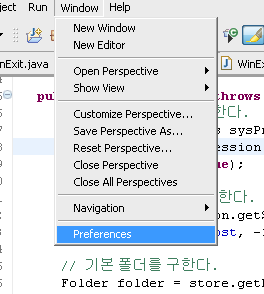
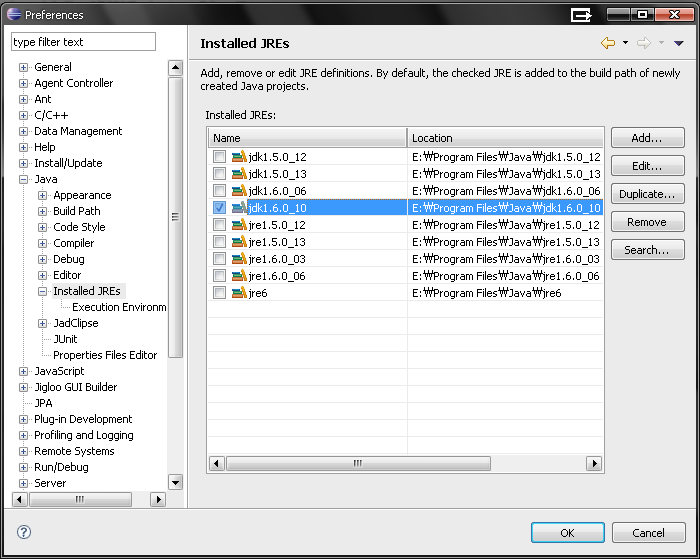
메뉴 항목에서 Window -> Preferences 를 선택한다.
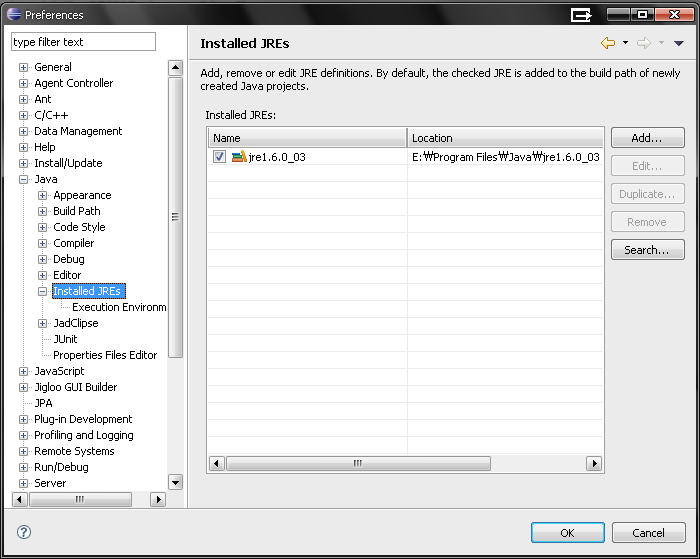
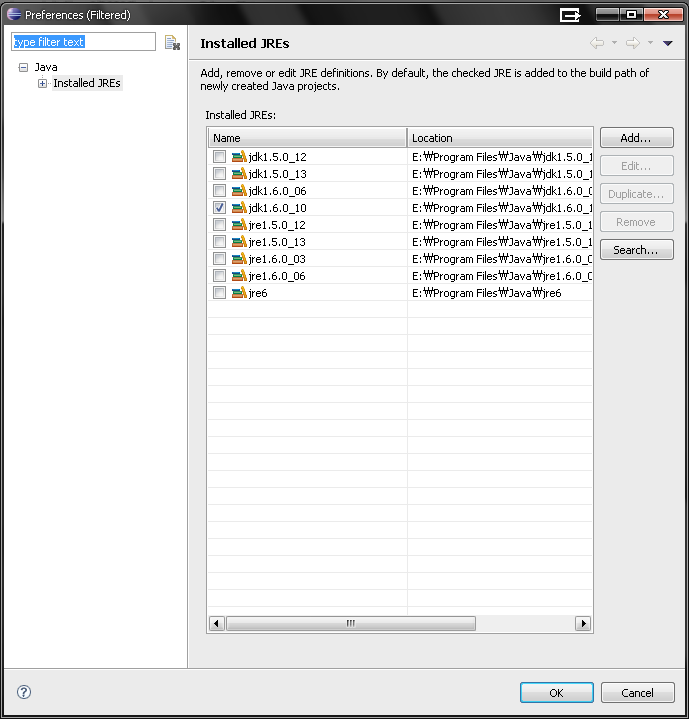
Java -> Installed JREs
이클립스에서 인식하고 있는 JRE 목록이 출력된다.
나는 각 버전별로 설치가 되어있지만 나타나지 않는군.. Search로 찾아보자.
Java 가 설치된 경로를 찾아 지정해 준다. 그러면 지정한 위치에서 설치된 Java 목록을 추가해서 보여준다.
다 검색되서 나온다.. 여기서 JDK 버전을 원하는 것으로 선택하고 OK 하면 된다.
일단 여기까지가 F3키를 누르거나 Declaration 뷰를 통해서 소스코드를 볼수 있게 하는 설정방법이다.
이렇게 해도 소스코드가 보이지 않는다 하면 설정부분을 또 확인해 보자.
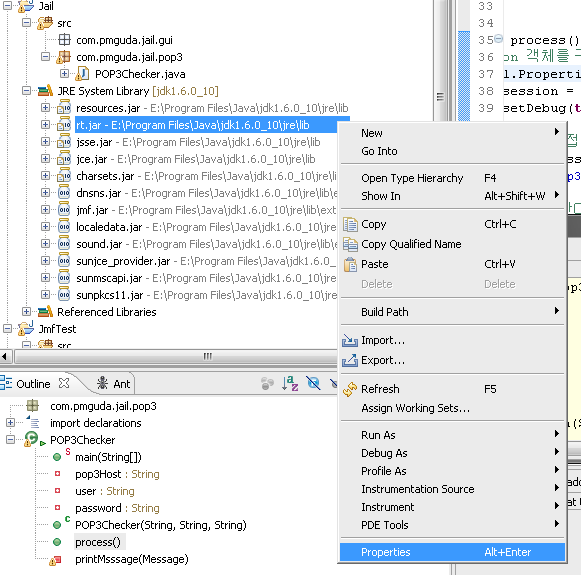
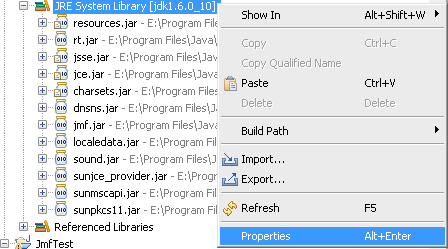
Explorer -> JRE System Libray -> rt.jar -> 마우스 오른쪽 클릭 -> Properties 선택
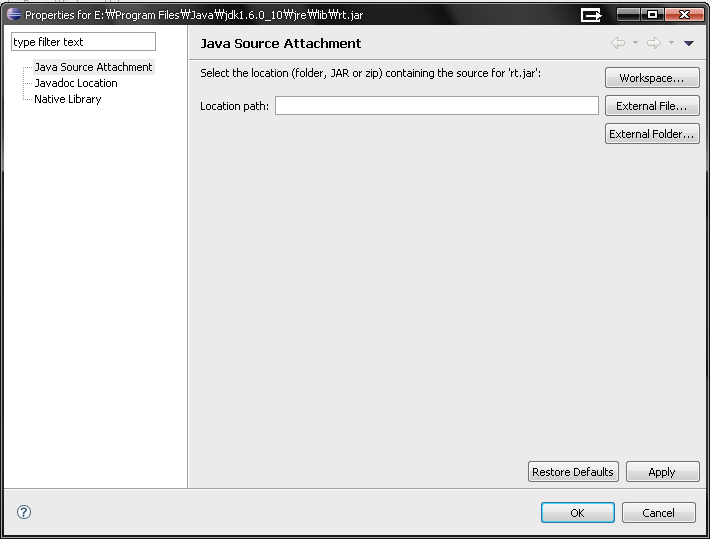
Location path에 설정한 JDK디렉토리에 가보면 src.zip 이라고 압축되어져 있는 소스 파일이 있다.
설정하도록 하자 기본적으로 PATH는 아래와 같다.
ex) C:\Program Files\Java\jdk1.6.0_10\src.zip <-- 이런식으로 설정해주면 소스 내용을 볼수 있다.
방법1은 라이브러리에 포함된 클래스 파일을 디컴파일해 보여주는 것이고
방법2는 JDK에 포함된 소스 코드를 보여주는 것이다.
이젠 도움말이 한글로 뜨길 바랄 뿐이고.. ㅎㅎ 시작해보자.
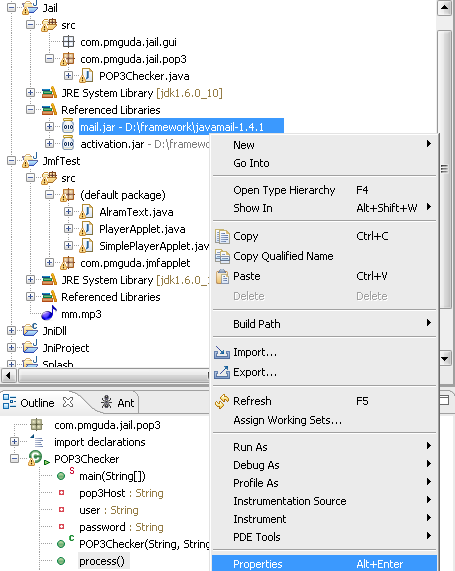
이것 또한 Package Explorer(탐색창) 에 있는 JRE System Libray 를 보도록 하자.
JRE System Libray 옆 + 아이콘을 클릭하면 jar 파일들의 목록이 나온다.
여기서 rt.jar runtime java를 나타내는 즉 jvm이 돌아갈 때 기본적인 자바 api를 담고 있는 파일이다.
Package Explorer -> JRE System Libray -> rt.jar -> 마우스 오른쪽 클릭 -> Properties 선택
Location path를 지워준다.
이런 이걸 지우면 Declaration 뷰에서 소스 코드가 보이지 않는다.
(방법1 플러그인 설치시) F3 을 이용하면 볼수 있으니 도움말을 한글로 보기 위해서 과감히 지워주도록 하자.
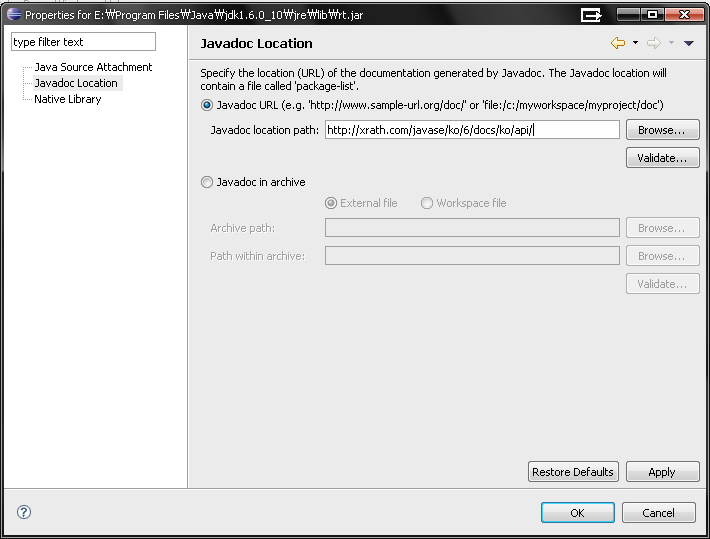
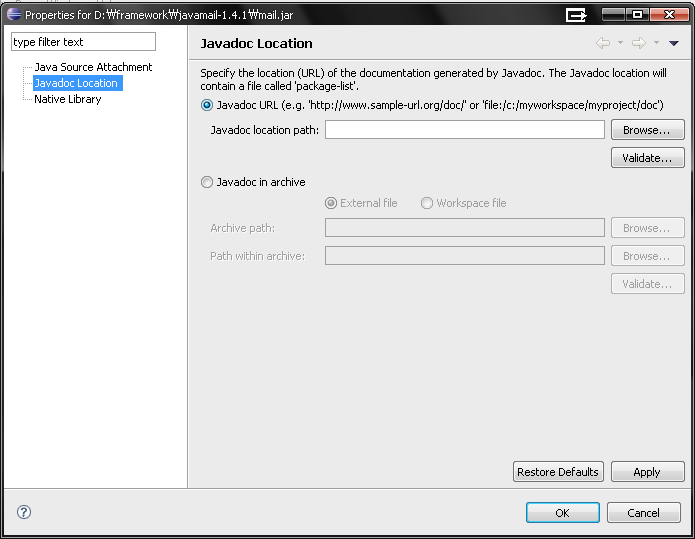
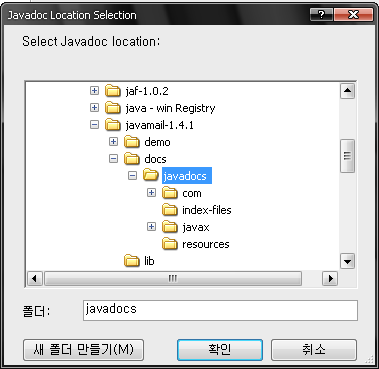
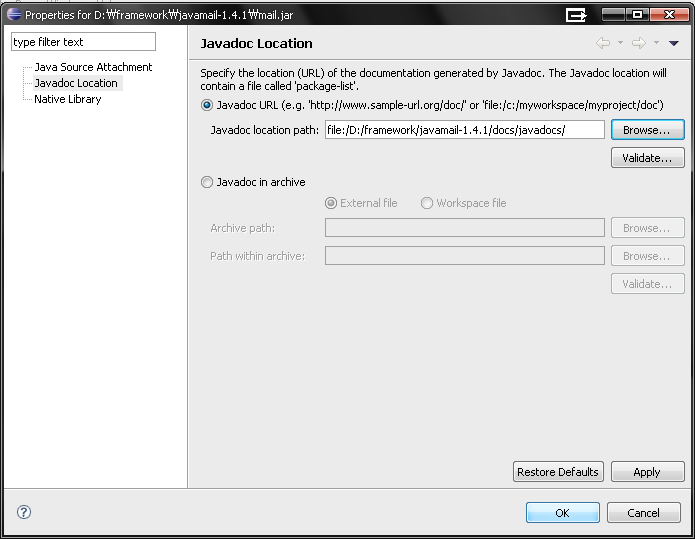
그리고 Javadoc Location 에 한글 api 경로를 입력해주자.
한글API가 파일시스템에 있다면 파일시스템의 경로를 입력하고 없다면 웹주소를 입력해주도록 하자.
(내가 사용하는 한글API URL이다.
http://xrath.com/javase/ko/6/docs/ko/api/ )
JRE System Libray 설정은 위에서 하는 방법 외에도 프로젝트 단위로 설정할수도 있다.
이 부분은 앞에서 설명한 것과 유사하니 스샷만으로 감을 잡을수 있으리라 생각한다.
그리고 도움말 부분도 좀 더 응용하면 외부 라이브러리를 포함한 도움말도 Java Docs 경로를 설정하면 ㅎㅎ
해당 외부라이브러리의 JavaDoc Location 을 설정하자.
이제 이클립스 설정을 통해 더 편리해진 이클립스에서 Java 소스 코드와 도움말을 체험해 보도록 하자.
앞에서 설정했던 도움말 한글로 뜬다..떠 ㅋㅋ ^^;;
F3키를 누르면 새로운 창이뜨고 Java 소스가 보인다 보여.. ㅎㅎ 열공되겠넹.. ㅎㅎ
이렇게 해서 이클립스에서 자바 API 도움말을 한글로 볼수 있게 하는 방법과
자바 API 소스를 볼수 있게 되었다.
정리를 해보자면 Explorer -> JRE System Libray -> rt.jar -> 마우스 오른쪽 클릭 -> Properties 에서
Java Source Attachment 항목에 src.zip 경로설정하면 자바소스를 볼수가 있고
Javadoc Location 항목에서는 자바 API 문서에 대한 설정을 할수 있다.
여기서 유의 할것은 한글 api 문서를 보기 위해서는 Java Source Attachment 항목을 공백으로 해야 된다는 것이다.
양자택일을 해야 한다는 말이 되는것이다. 소스를 볼수 있게 하던지 아니면 한글 API를 보던지...
둘다 택한다면 디컴파일러를 활용하는 방법1을 사용하도록 하자.
외부 라이브러리의 API 도움말도 설정 할수 있다는 것을 알게 되었으니 아주 편리하게 사용할 수 있다는것 ㅎㅎ
스샷을 남발하느라..글이 길어지고.. 장황해지고 .. 또 글재주가 없다보니 참 도움이 될런지 ㅠㅠ.
<참고 : http://byeonely.tistory.com/entry/이클립스에서-Java-API-Docs-도움말-한글화 , http://blog.kfmes.com/207 >